livedoorブログで、コメントのいいね(ハート)機能やスレッド表示機能を生かしたままコメントIDを表示させる
概要
livedoorブログのコメント欄の「いいね」や「スレッド表示」機能は、管理画面でオンオフを選択できますが、コメントIDの表示の有無を管理画面から設定する事はできません。
ソースを編集すればコメントIDを表示させる事は可能ですが、トレードオフとして「いいね」や「スレッド表示」機能が使えなくなってしまいます。
コメントIDを表示させるだけでそれらの機能を殺してしまうのは勿体ないので、上手く両立させる事ができるようにコードを書いてみました。
ただしスマホ用の設定ではソースを編集する事ができない為、PC用画面のみの対応です。
表示サンプルのブログ
設定手順
1.livedoorブログの管理画面から、【ブログ設定】→【デザイン / ブログパーツ設定】-【PC】→【カスタマイズ】→【個別記事ページ】と辿ってソースコードを表示します。
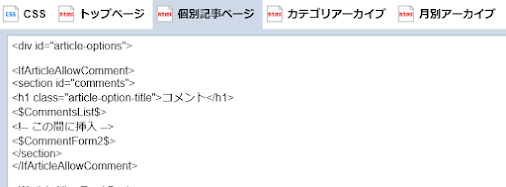
2.ソースから<$CommentsList$>を探して、その真下にコードを挿入します。
挿入するコード:
<!--コメントID付与:start-->
<AllCommentsLoop>
<IfCommentStatus>
<span style="display:none" class="comment-id-list" data-comment-num="<$CommentNumber$>" data-comment-id="<$CommentIdString$>"></span>
</IfCommentStatus>
</AllCommentsLoop>
<script type="text/javascript">
try {
document.querySelectorAll("span.comment-id-list").forEach((elm)=>{
let commentNum=elm.getAttribute("data-comment-num");
let newElm=document.createElement('span');
newElm.className='comment-id';
newElm.textContent=" ID: "+elm.getAttribute("data-comment-id");
document.querySelector("li#comment-"+commentNum)?.getElementsByClassName("comment-info")[0]?.getElementsByClassName("comment-date")[0]?.appendChild(newElm);
});
} catch (error) {
console.error(error);
}
</script>
<!--コメントID付与:end-->
3.【保存】を押します。
4.ブログにアクセスして、コメント投稿日時の右にコメントIDが表示されている事を確認します。
注意事項
・使用しているデザインによっては動作しない可能性があります。
・ブログの表示設定で「リアクション機能」を無効にすると動作しません。
・私自身はlivedoorブログを運営していないので殆どテストしていません。
・不具合等あっても修正する気力はないので、上手く動作しない場合は諦めてください。


コメント